Action menu
Action menu is composed of action list and overlay patterns used for quick actions and selections.
On this page
On this page
Usage
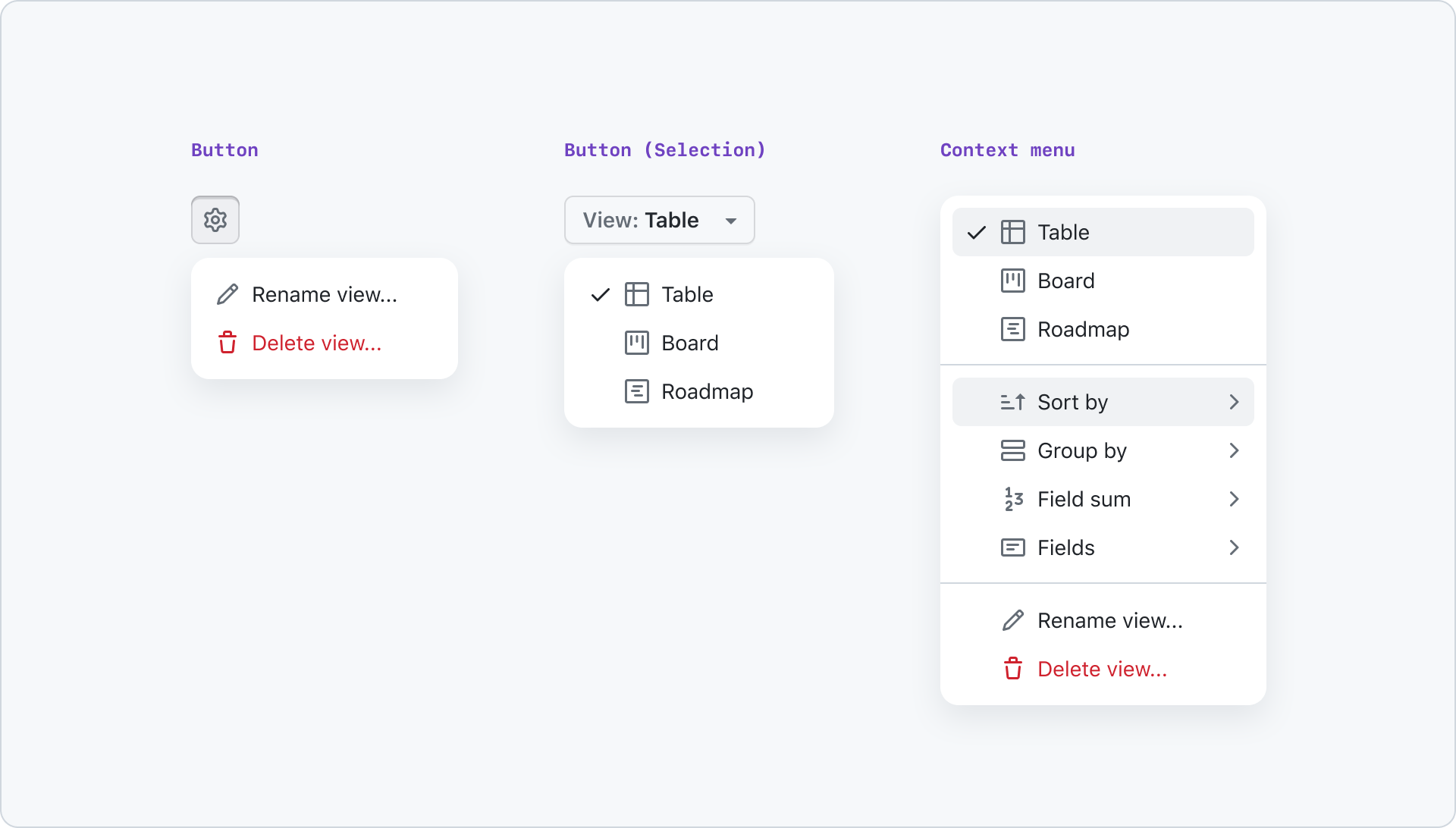
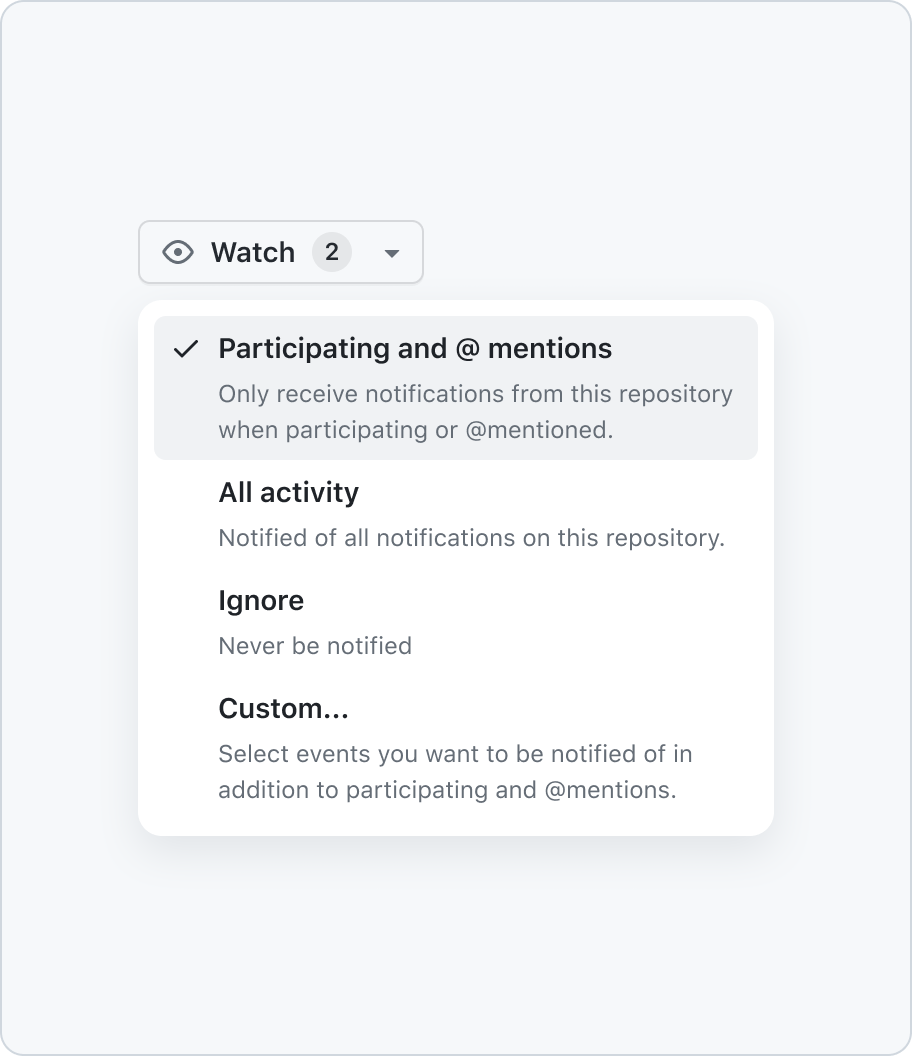
An action menu comprises a set of action list items, where each item represents an action, command, submenu, or the current selection that can be either a single or multi-select. The action menu can be invoked by clicking on a button, icon button, or right-clicking on the list items.

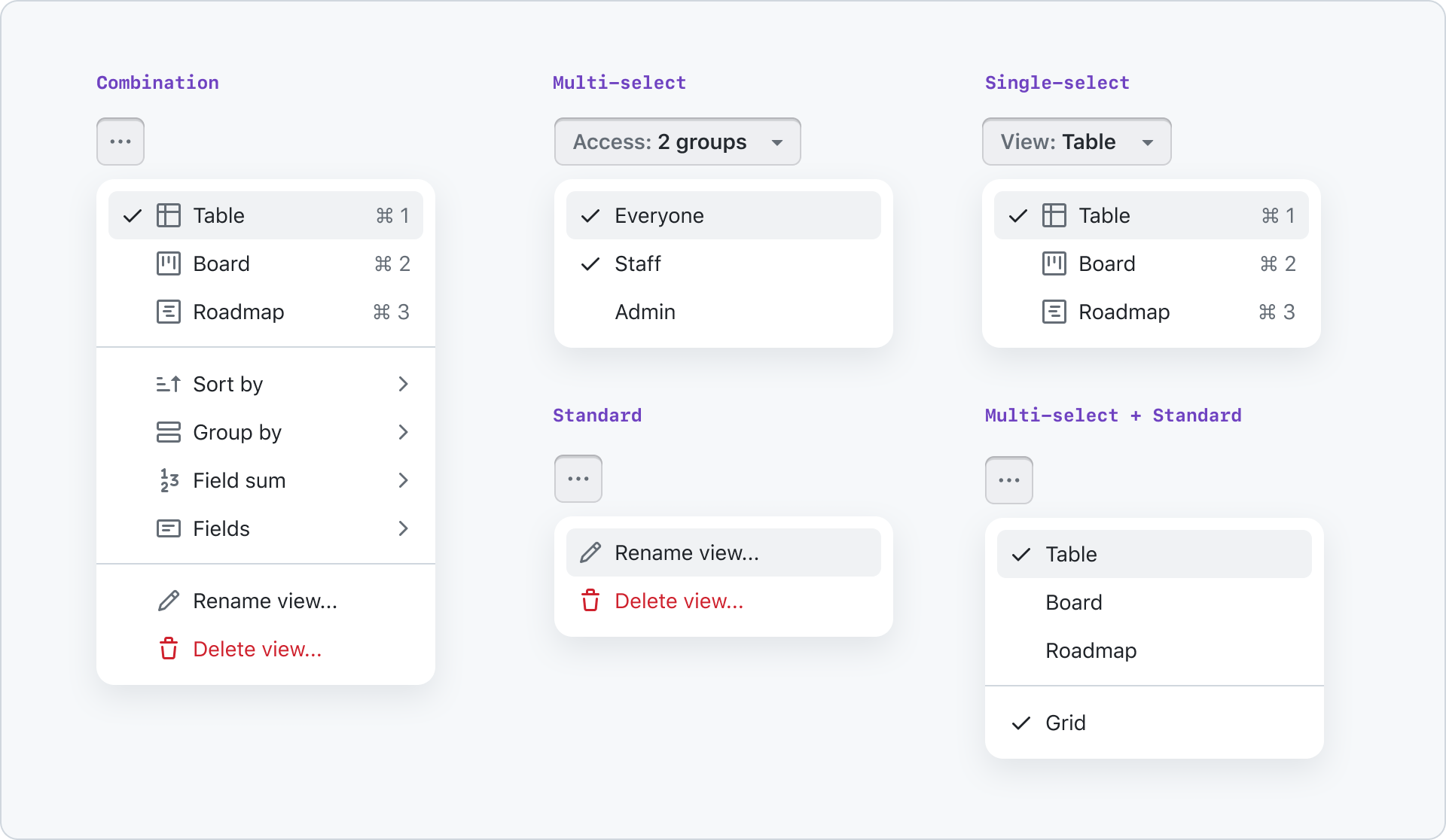
The action menu is an extremely versatile component that is not restricted to a single type of action list items at a time. It can be used to create a combination of single select, multi-select, commands, and submenus.
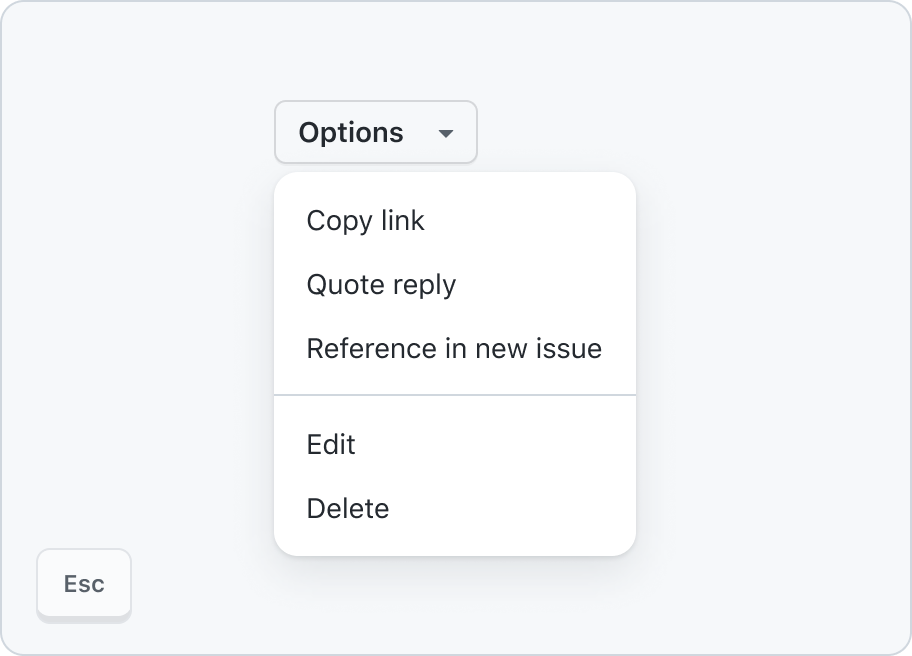
By using dividers and section titles, a hierarchy can be established within the action menu, making it easier to navigate and understand. This allows users to quickly find and access the actions they need, while also providing a clear and organized structure to the menu.

As the action menu is a highly adaptable component, it's crucial to keep the interactions with individual items limited. The following interactions are recommended:
enter,click, ortap: These actions trigger an action or navigate into a submenu, based on the selected item.arrow left,arrow up,arrow down,arrow right: These actions can be used to navigate the menu, allowing the user to move between items and submenus with ease.
Menus are a commonly used feature across multiple platforms, and both Apple and Microsoft have detailed documentation on their menus. To create a pleasant user experience, it's important to follow their expected behavior closely.
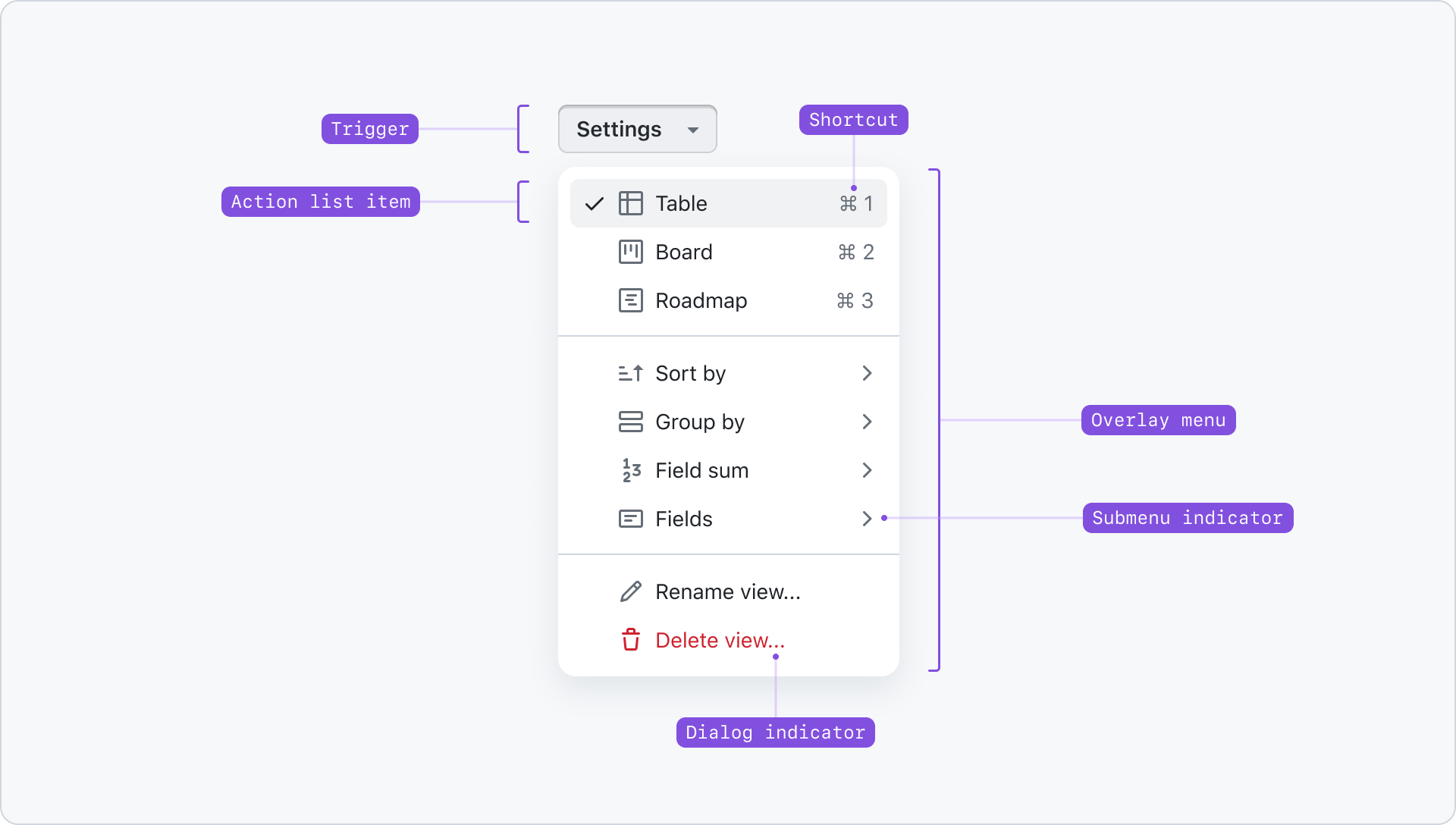
Anatomy

Content
Open
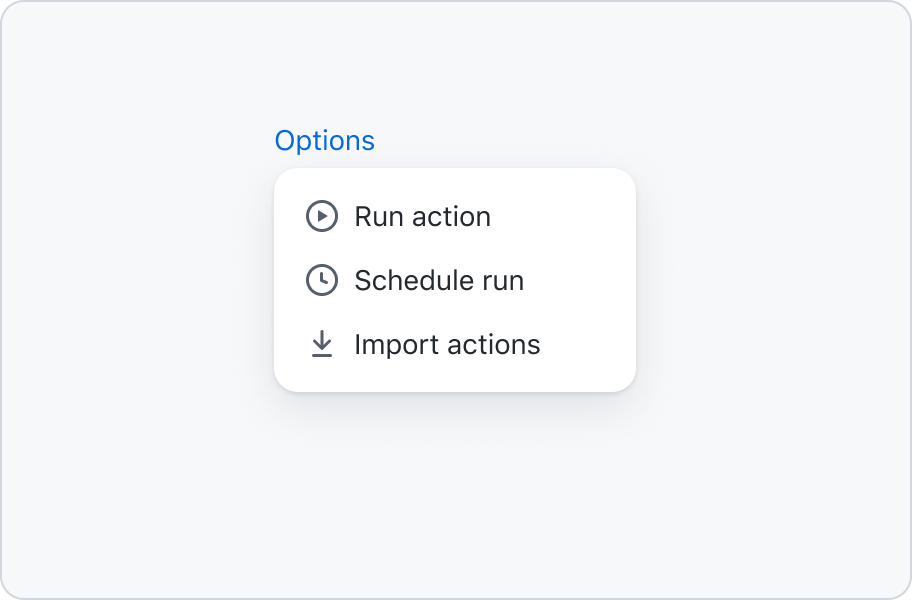
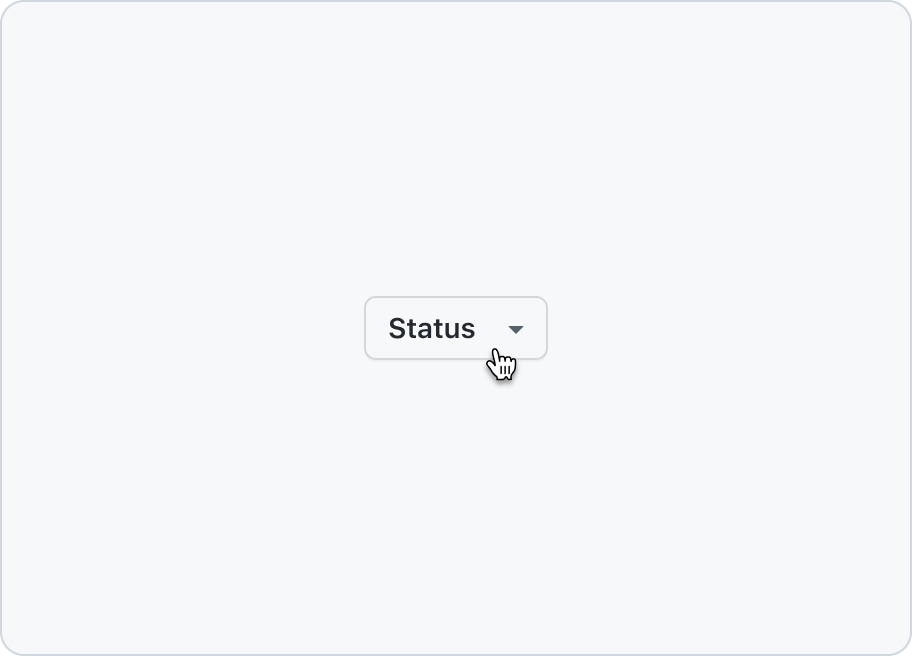
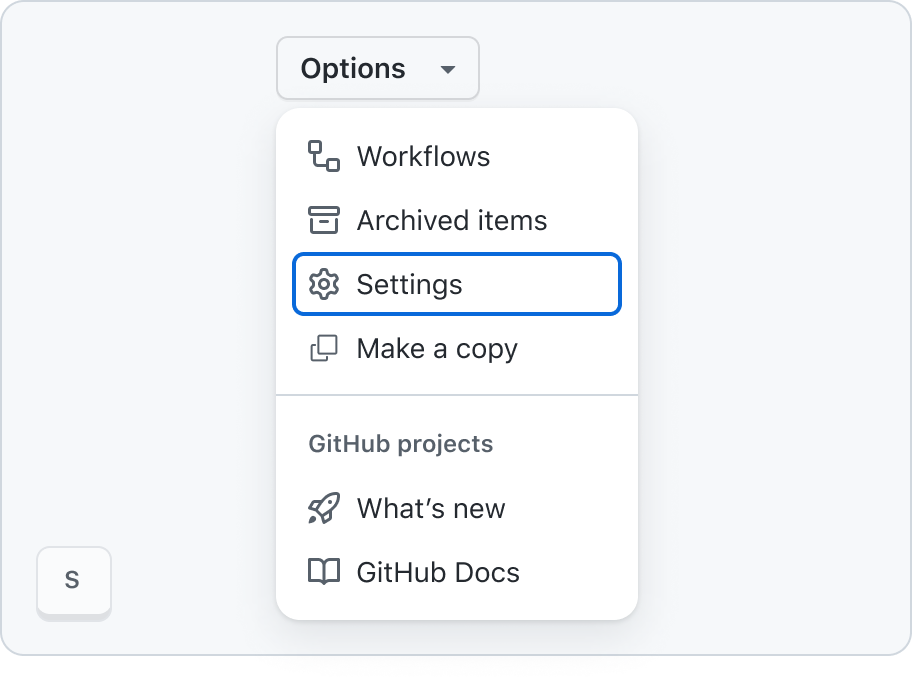
Action menus can be opened through a button, icon button or by right clicking list items that have a custom context menu associated with them.

Use a button to open a menu.

Don’t use a link to open a menu.
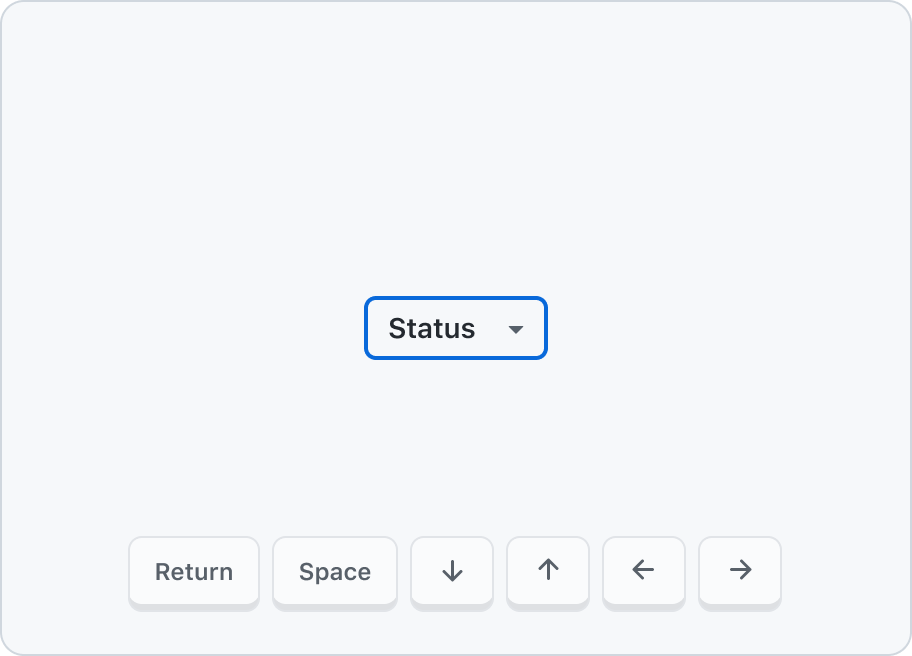
When using a button the menu can be opened by clicking or tapping it. When it's focused it can also be opened by hitting return, space or any arrow key.

Open by clicking the trigger button with a mouse

Open by focusing the trigger button and hitting return, space, or any arrow key
Close
The menu will close when pressing the esc or tab key or when pressing enter when a item is focused.
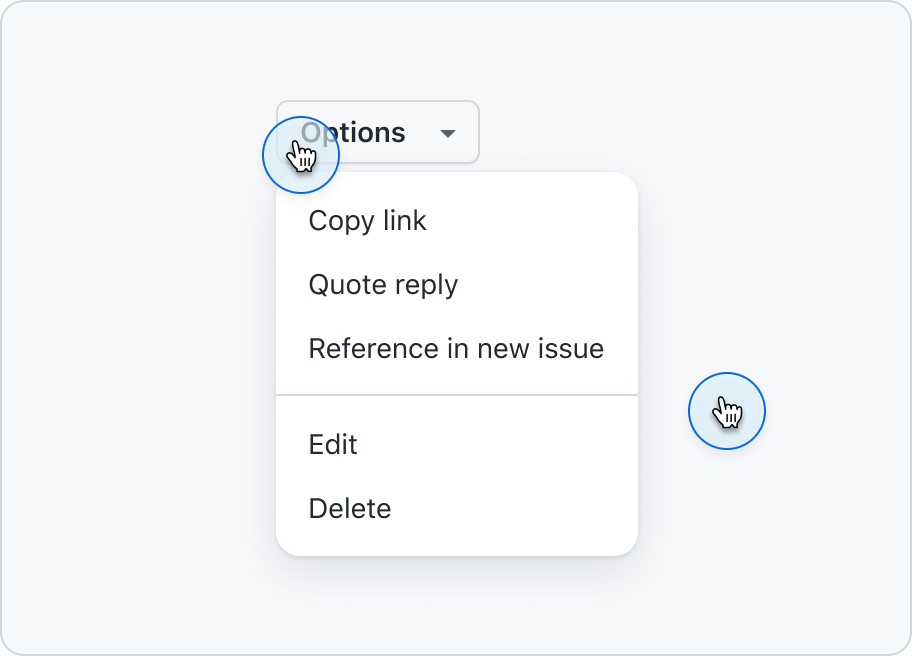
Additionally clicking outside the menu item or clicking on a item will close the menu as well.

Close the menu by clicking on an item, clicking on the trigger, or clicking anywhere outside the menu.

Close the menu by hitting enter on an item, esc or tab.
Single and multi select
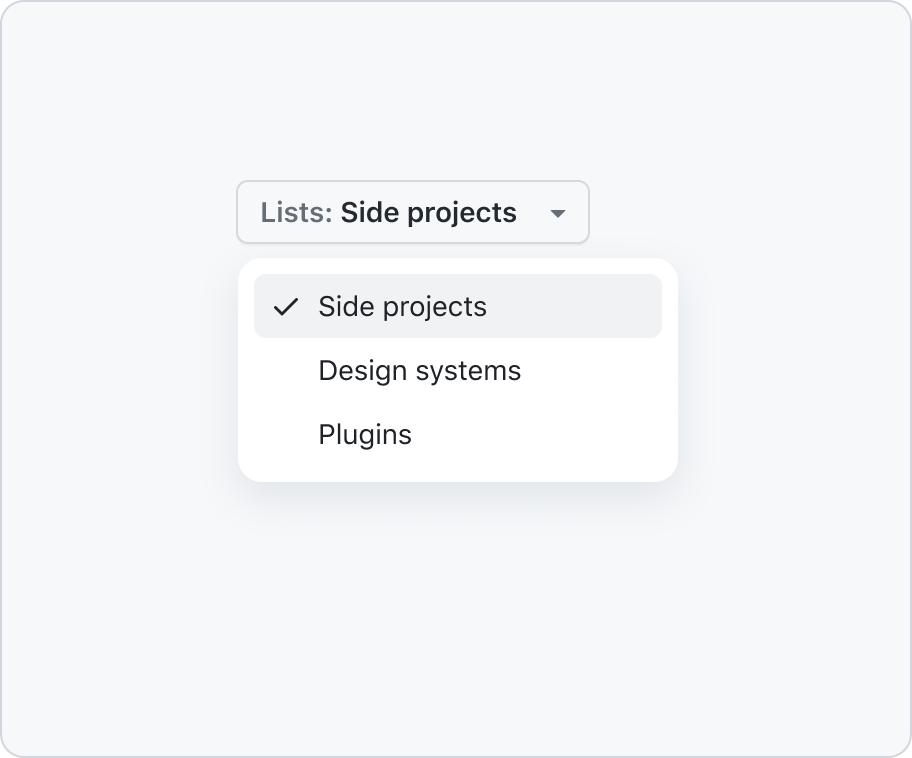
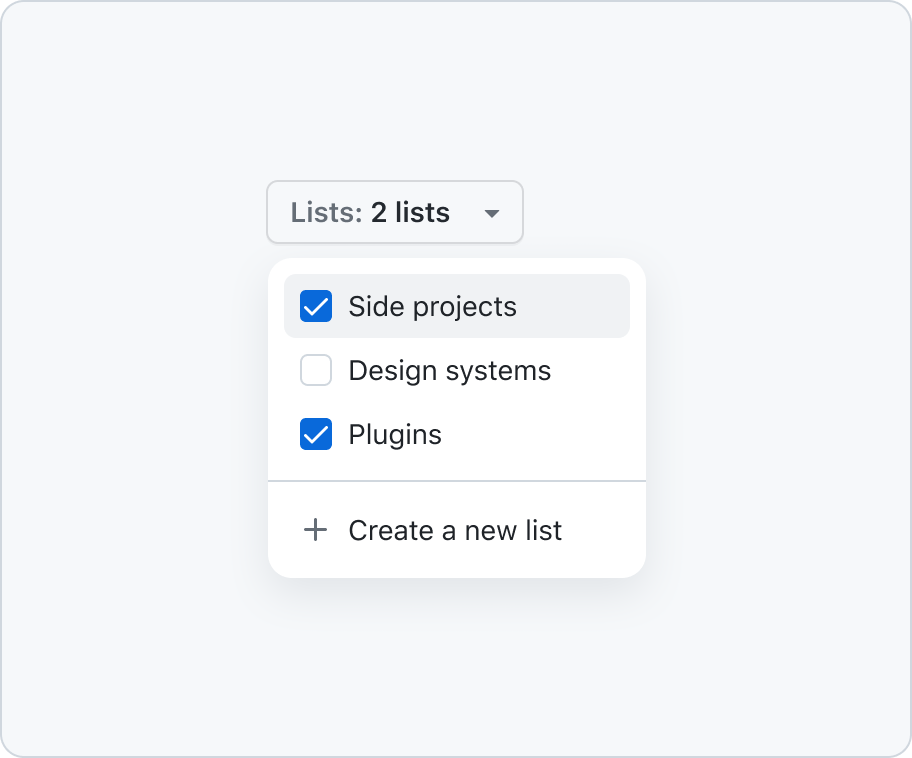
Single select menu closes upon selection and may update the button label.
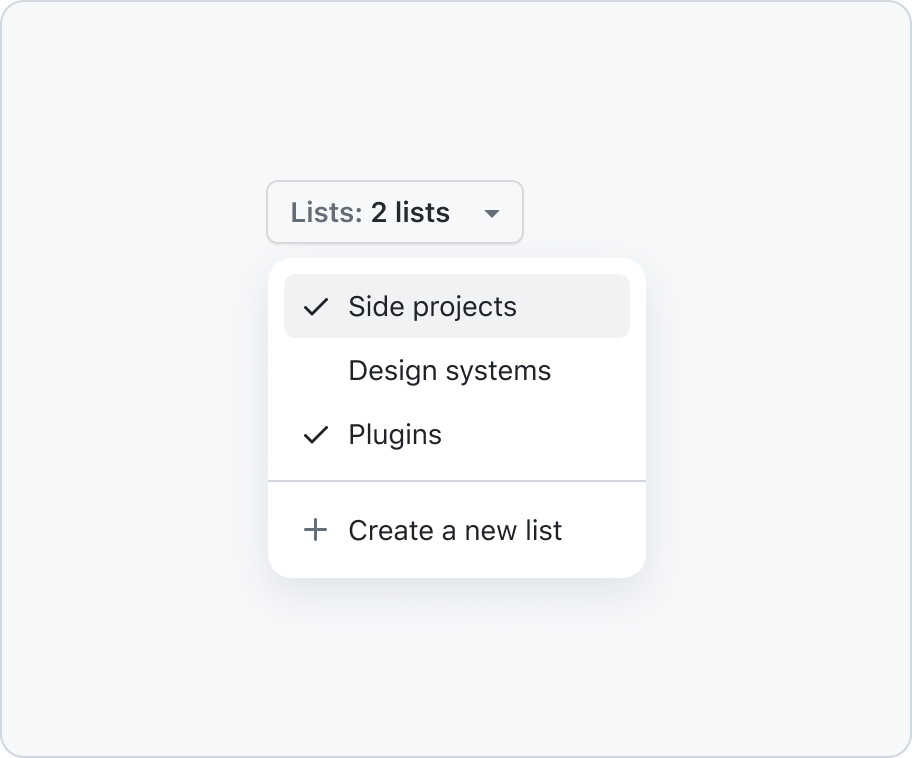
Multi select menu closes upon selection and can be re-opened to select more options.
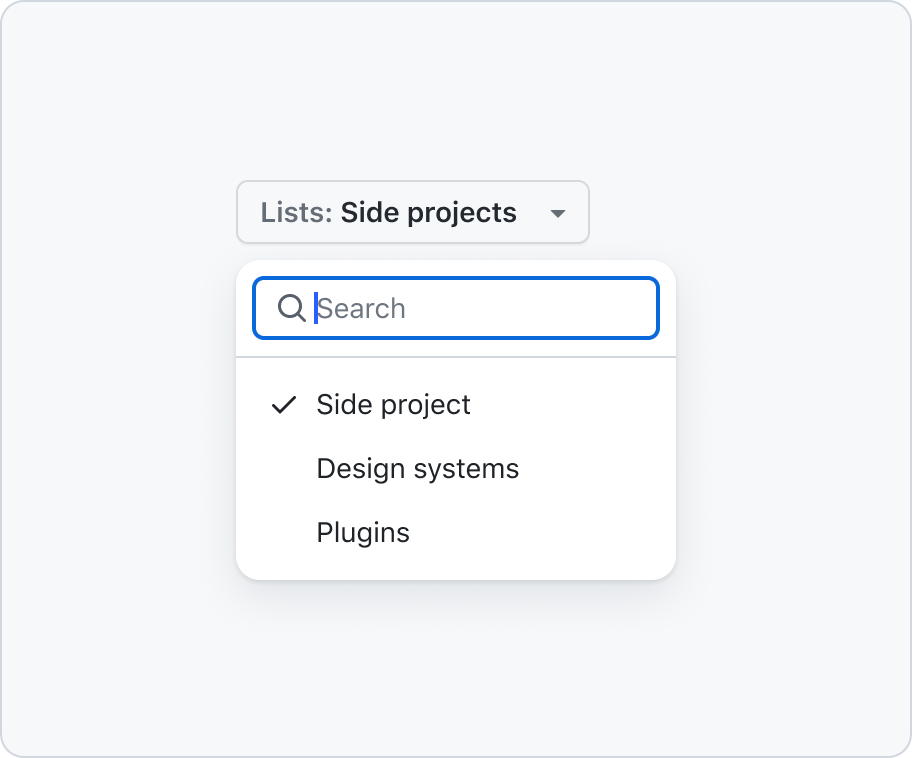
Avoid input controls
The focus should always remain on menu items, and therefore the menu shouldn't include additional form elements like button, input, or checkbox.

Use action menu for quick actions.

Don't add form controls like a filterable input, use [select panel](/components/selectpanel) instead.
While single and multi selection is offered within a menu, the underlying semantics are not true form elements.

Use a checkmark icon for selections.

Don't use form elements within a menu.
Alignment
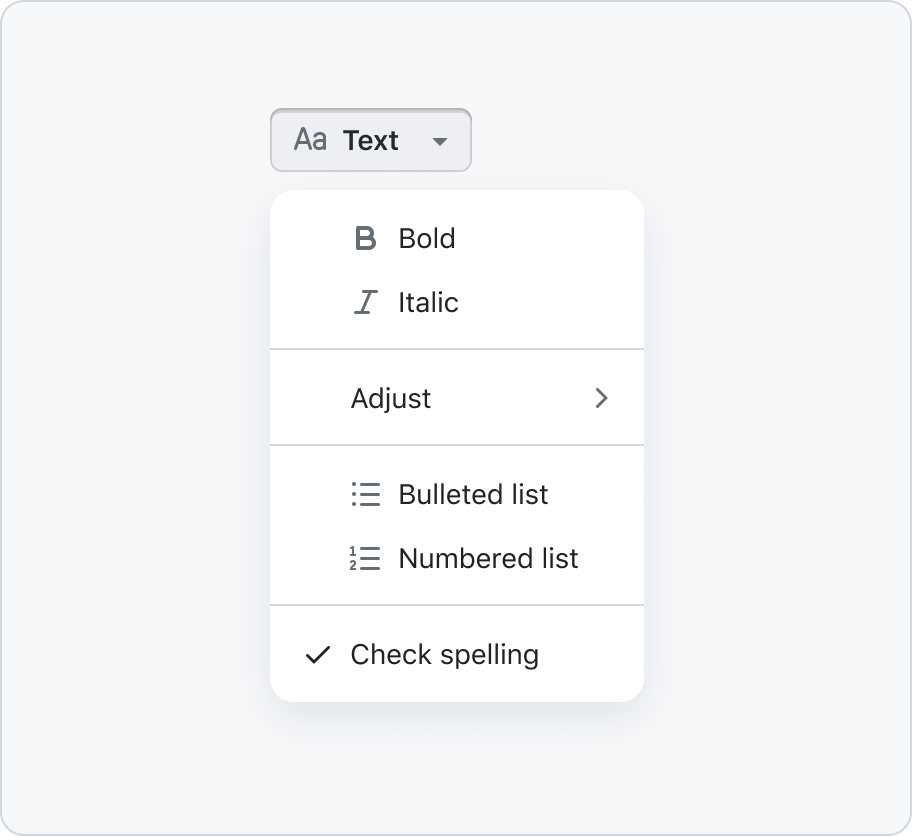
Consistent alignment of icons, titles, and trailing visuals is critical to ensure that the menu is easily scannable. This is especially important when combining single or multi-select items with non-select items.

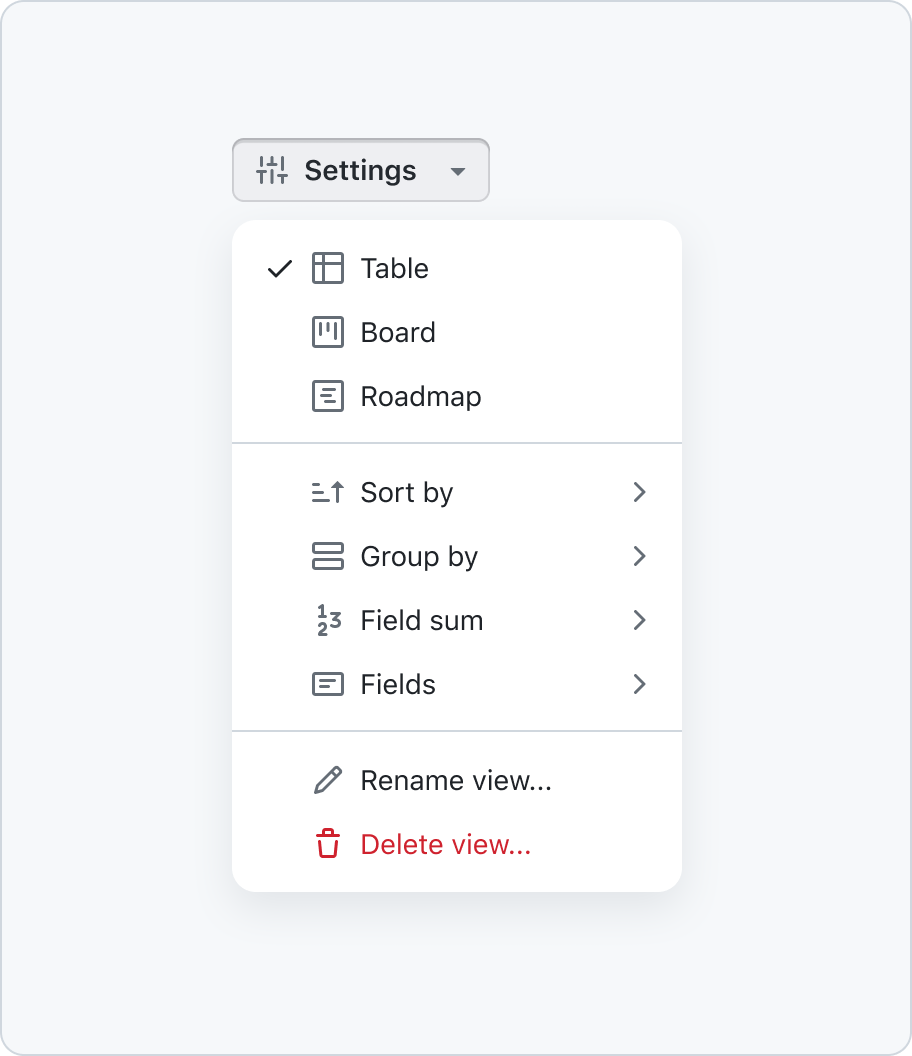
When a menu includes a single select or multi select then all the items in the menu should be indented.

Don't create invidiual alignments when your menu contains a single or multi select.
Icons
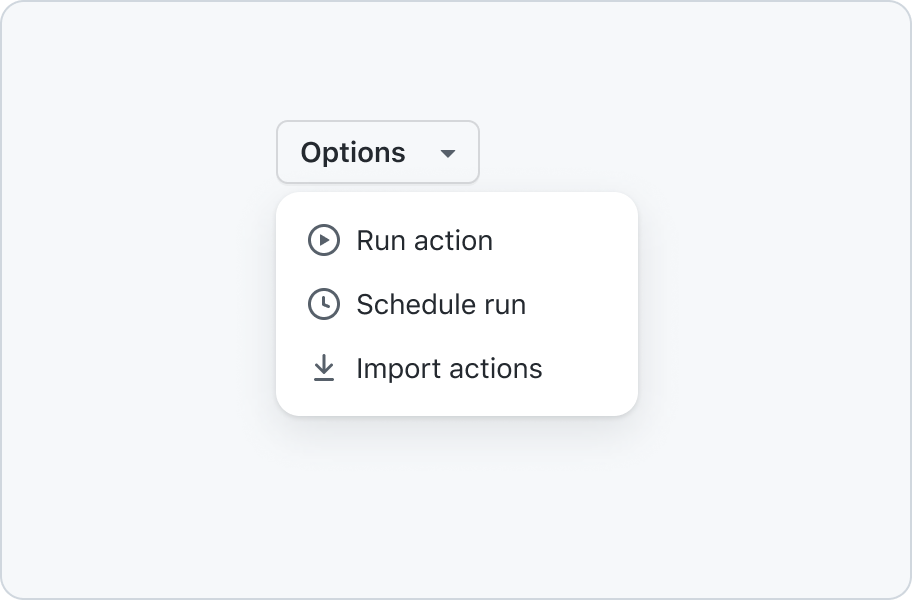
When designing menus, it is crucial to adhere to the meaning of the icons used. If any item in the menu does not have a corresponding icon, then all items in that menu should be presented without icons.

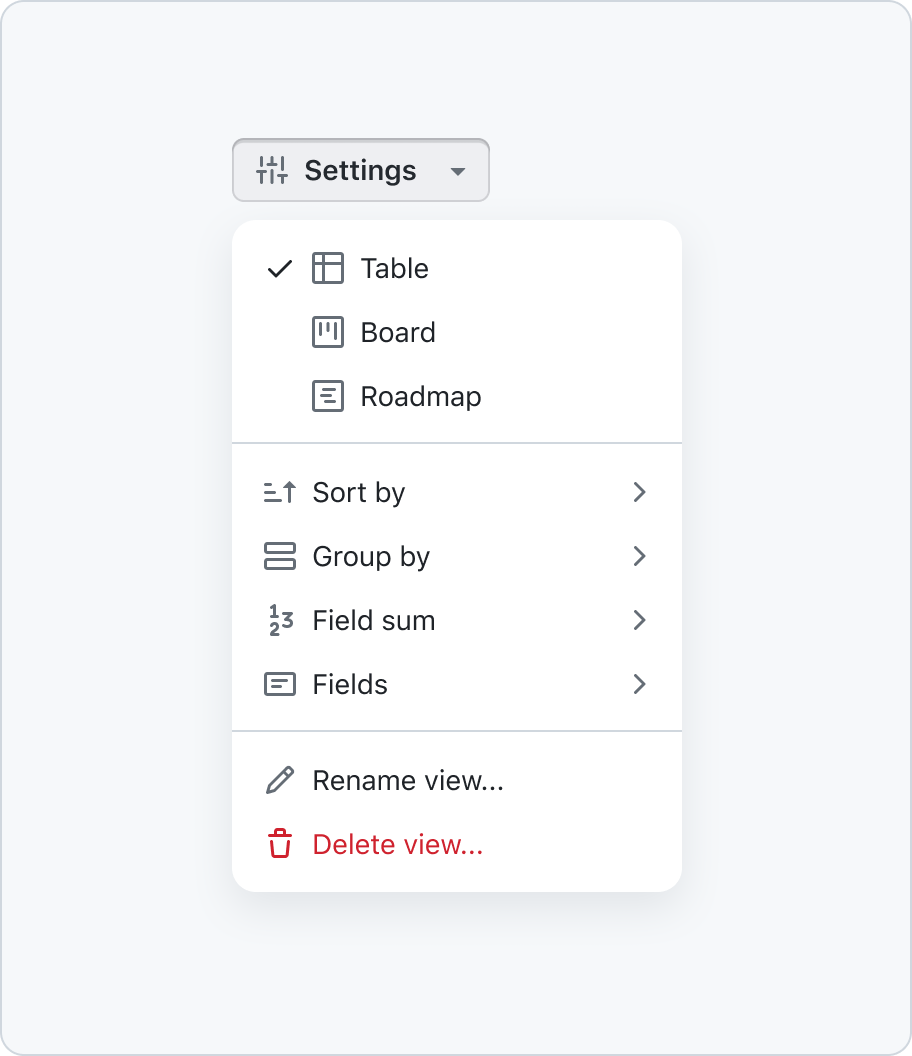
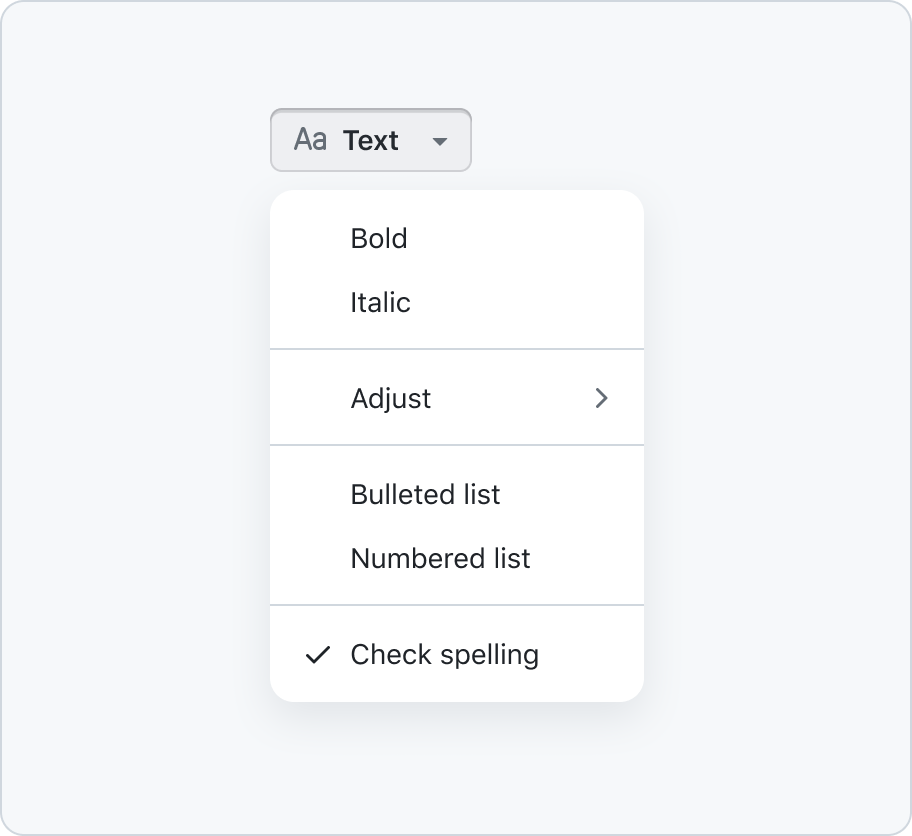
When one of the items doesn't have an icon then remove icons altogether.

Don't mix items with or without icons as this makes it harder to read.
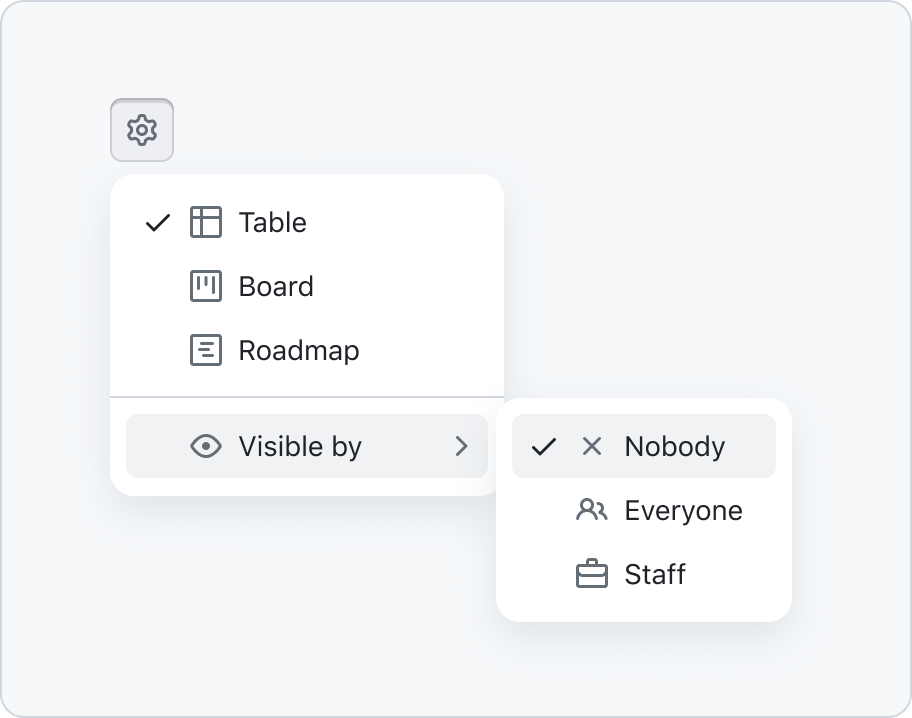
Especially when providing single or multi select items that rely on a crossmark icon should be avoided as they could be confused with the item's checkmark.

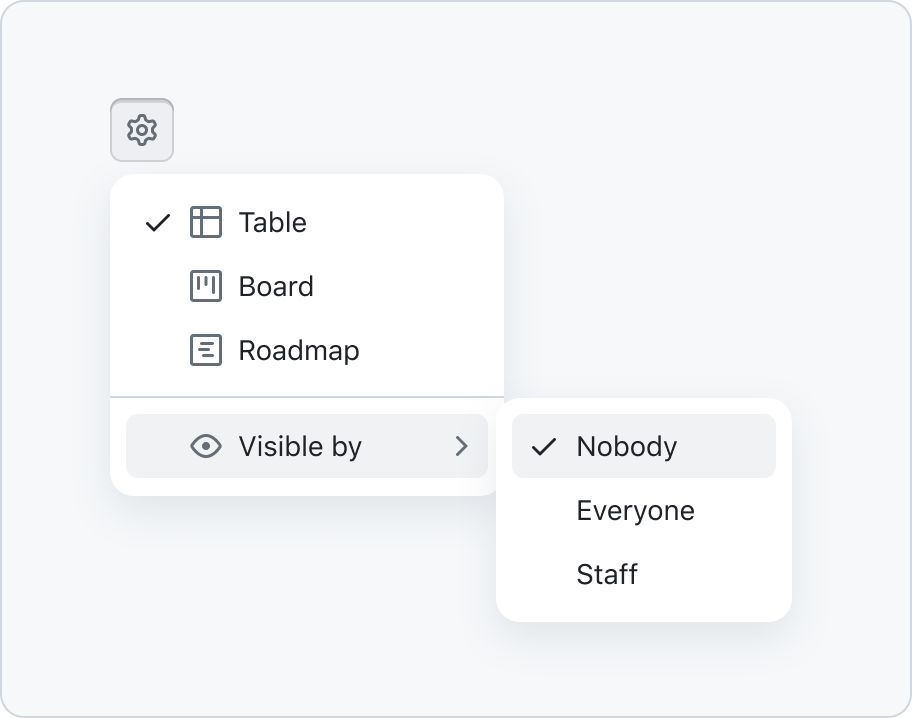
Avoid the usage of icons if the icon conflicts with the selected states checkmark.

Don't use crossmark icons for single or multi select items.
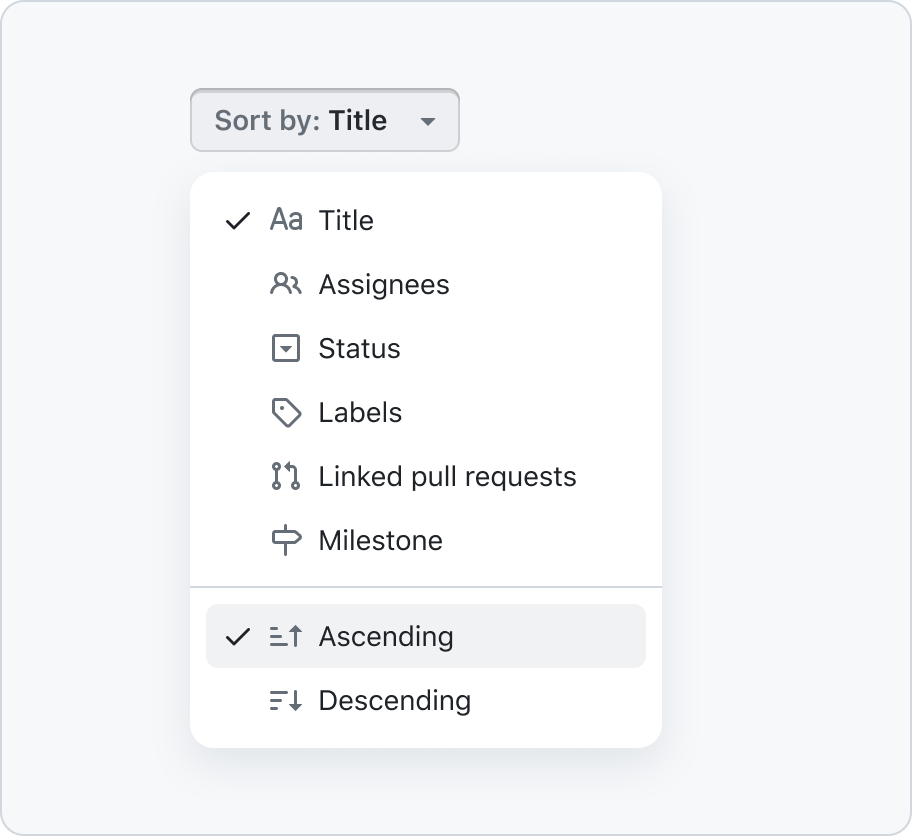
Dividers
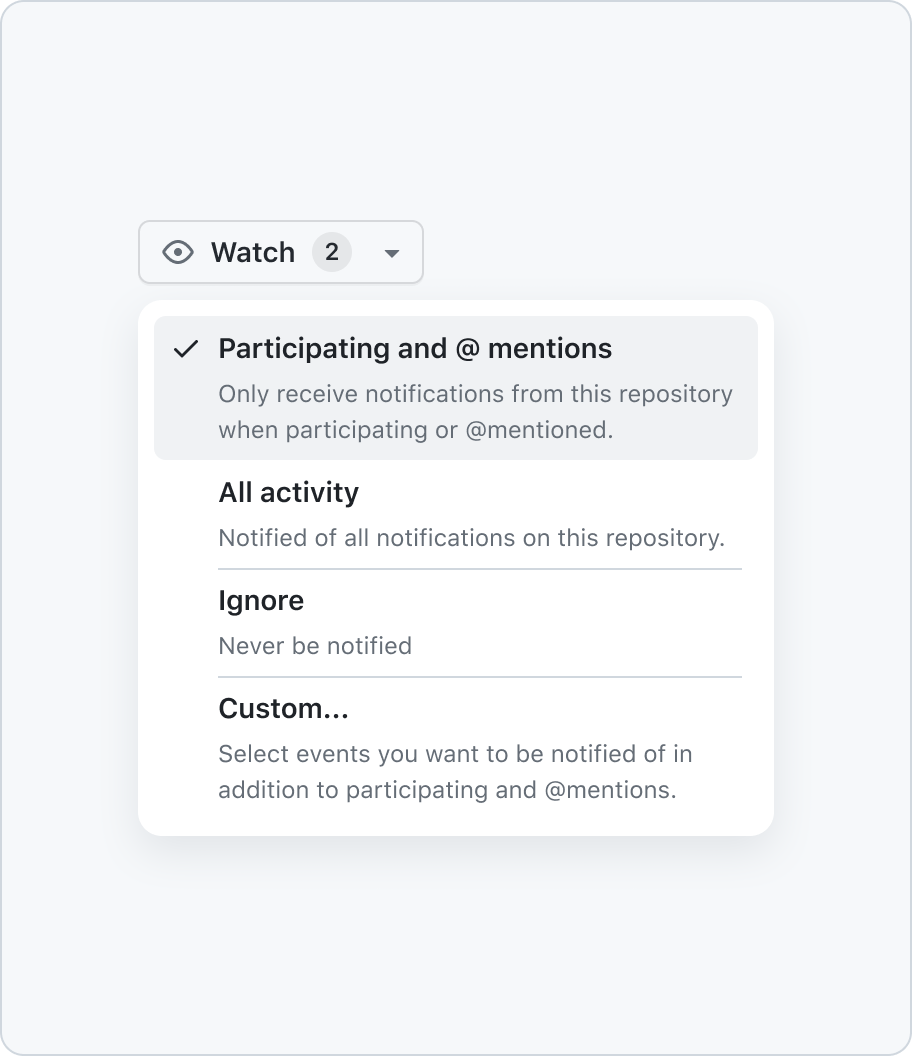
To enhance the readability of menus that contain numerous item descriptions, it is recommended to incorporate dividers. This can effectively prevent the menu from becoming overwhelming.

Introduce dividers for items with heavy descriptions to improve readability.

Don't forget to add dividers when the menu content starts to look heavy.
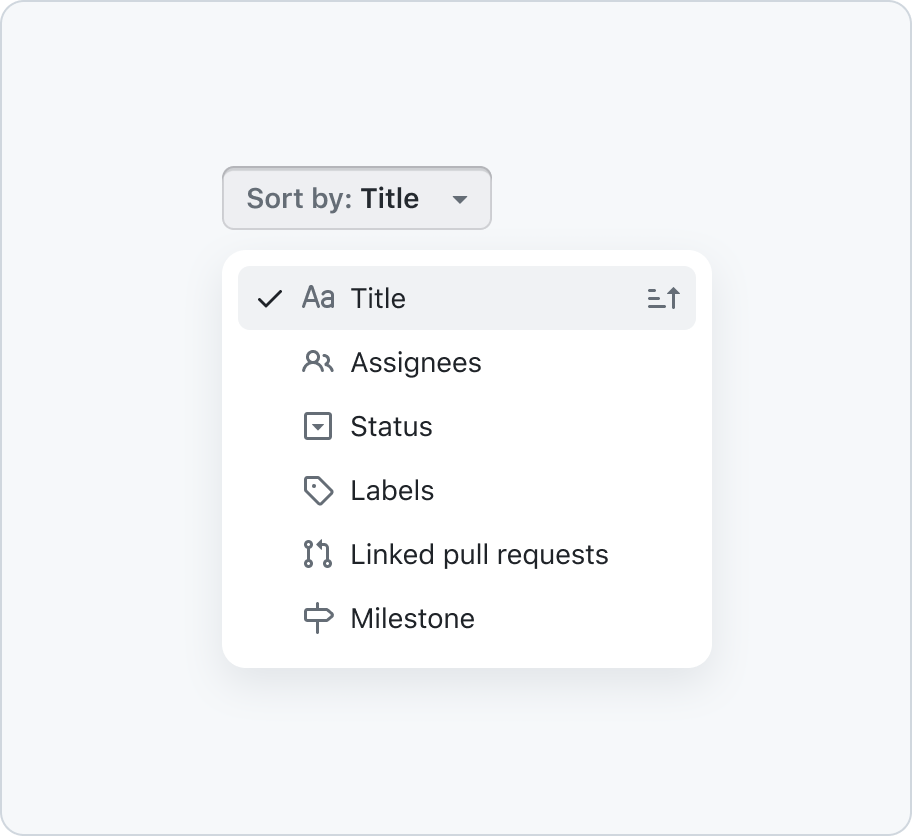
Trailing visuals
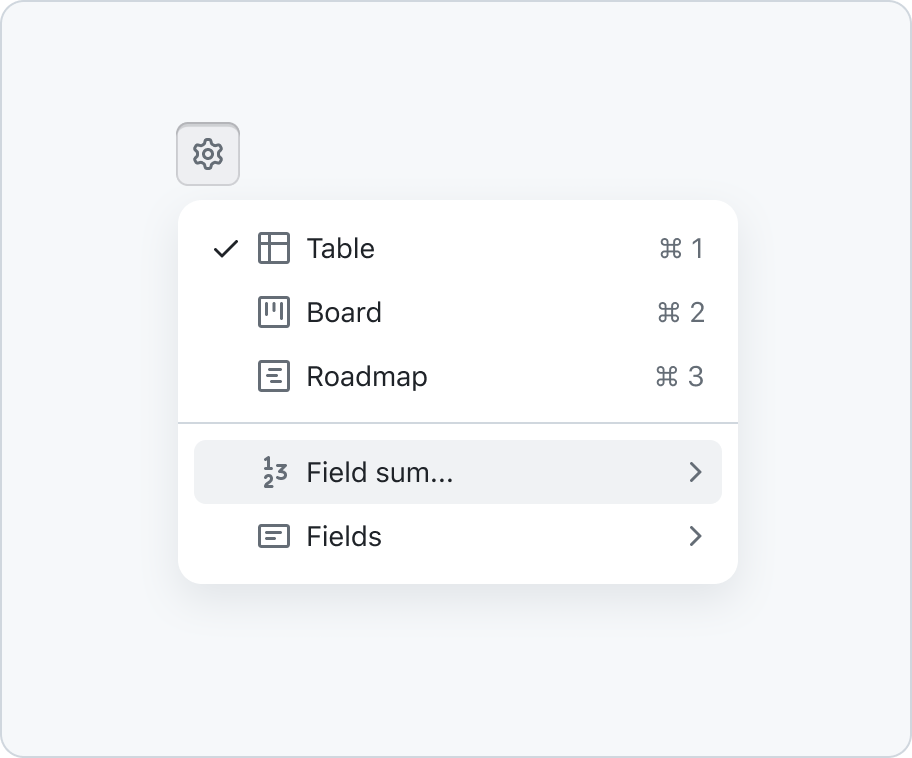
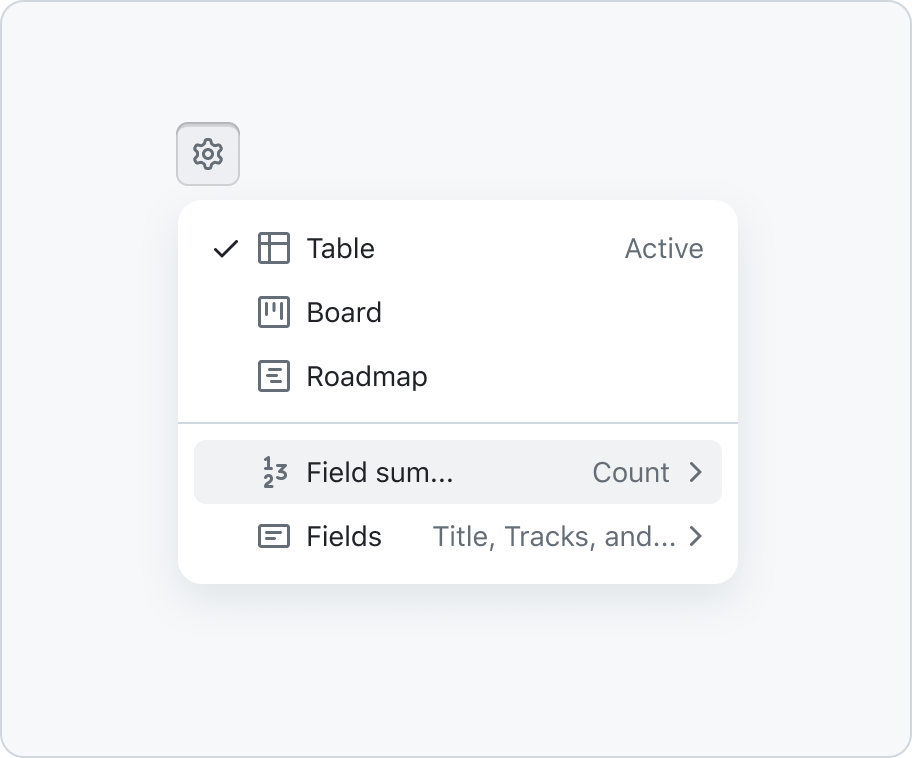
Avoid using trailing visuals to add additional interactions, which reserves them for submenu indicators or keyboard shortcuts.

Create a new section for additional functionality.

Don't store additional toggleable functionality in trailing visuals.
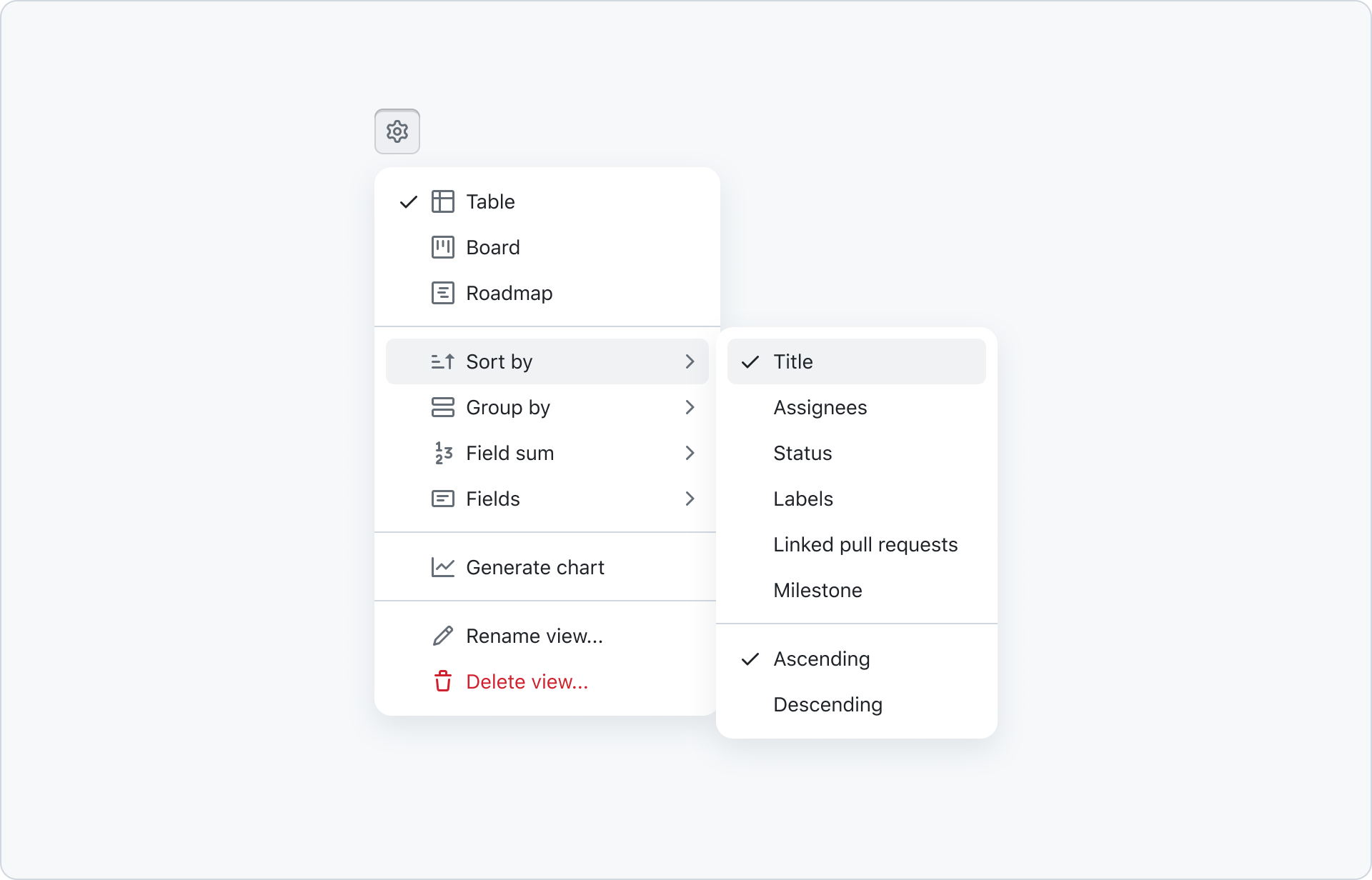
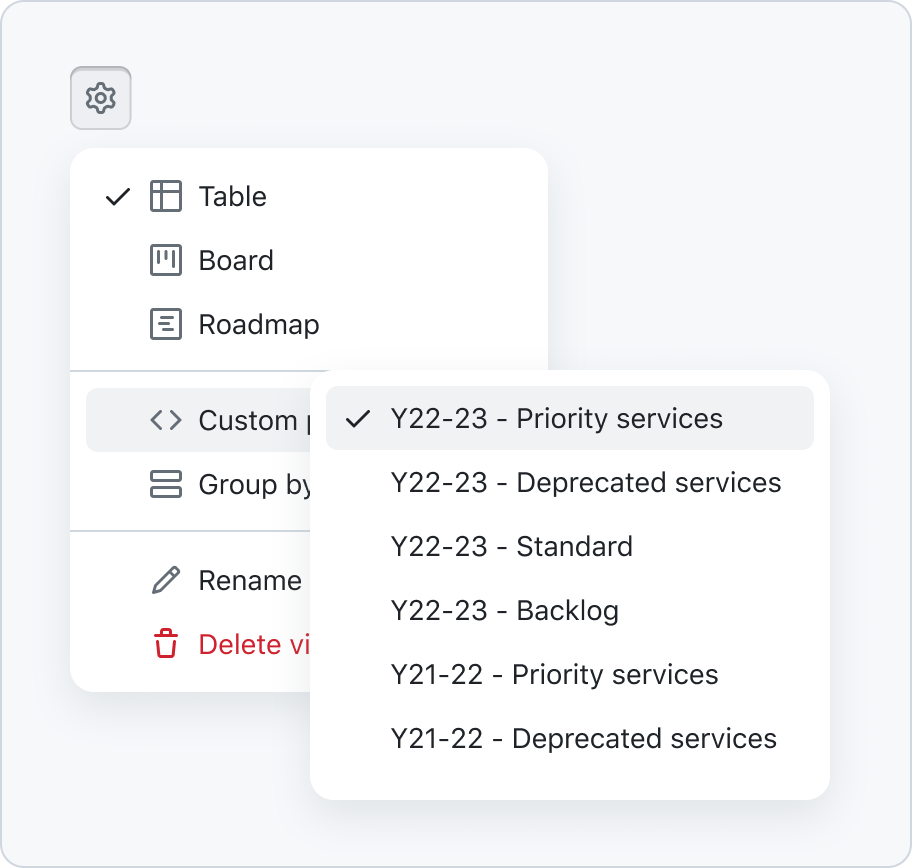
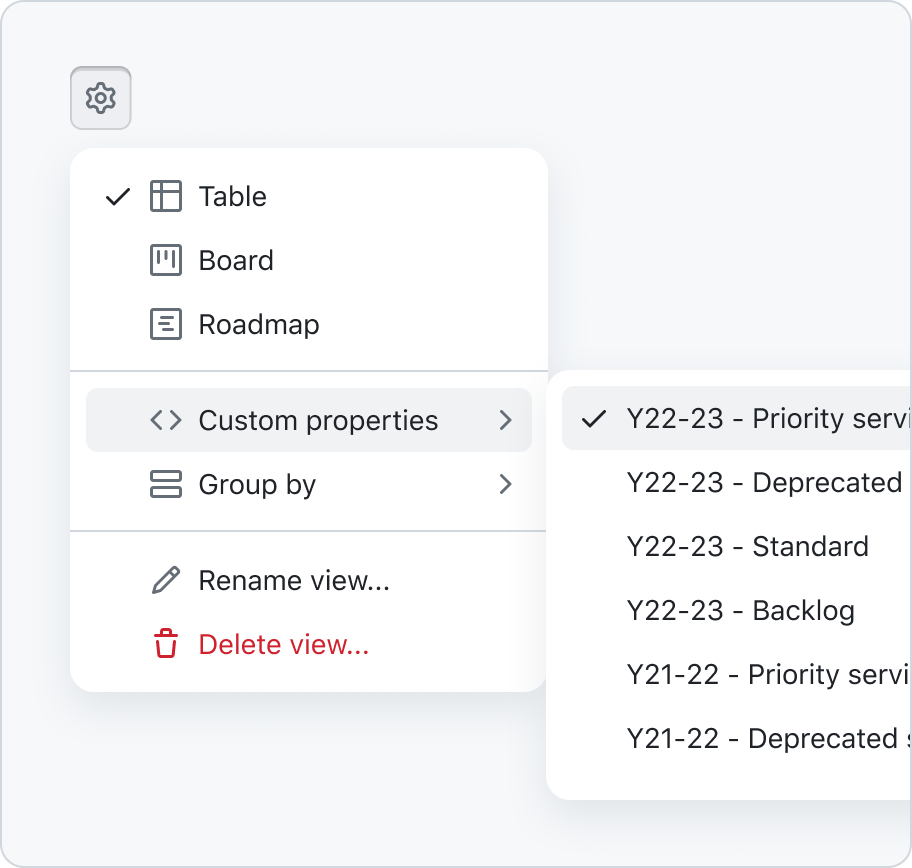
Multi-level
A menu with multiple levels is a common UI component used in desktop and mobile applications. It allows users to access nested subitems without cluttering the screen.

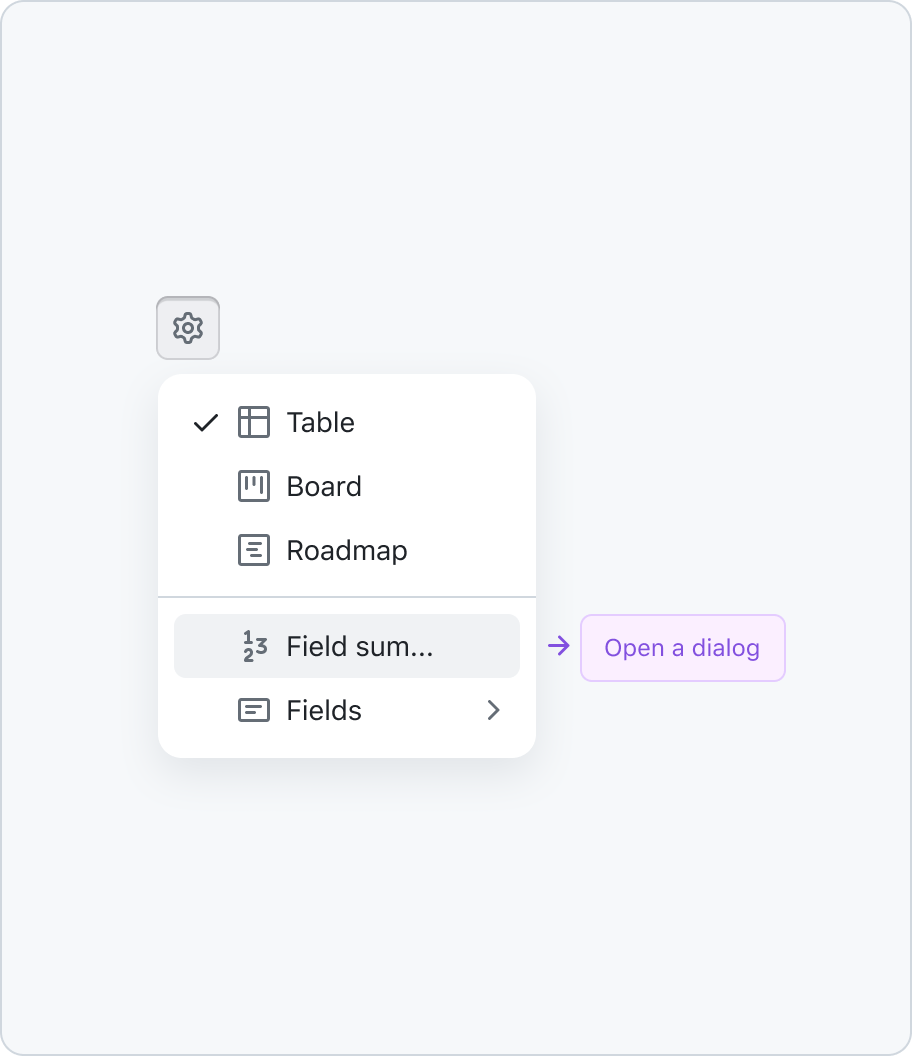
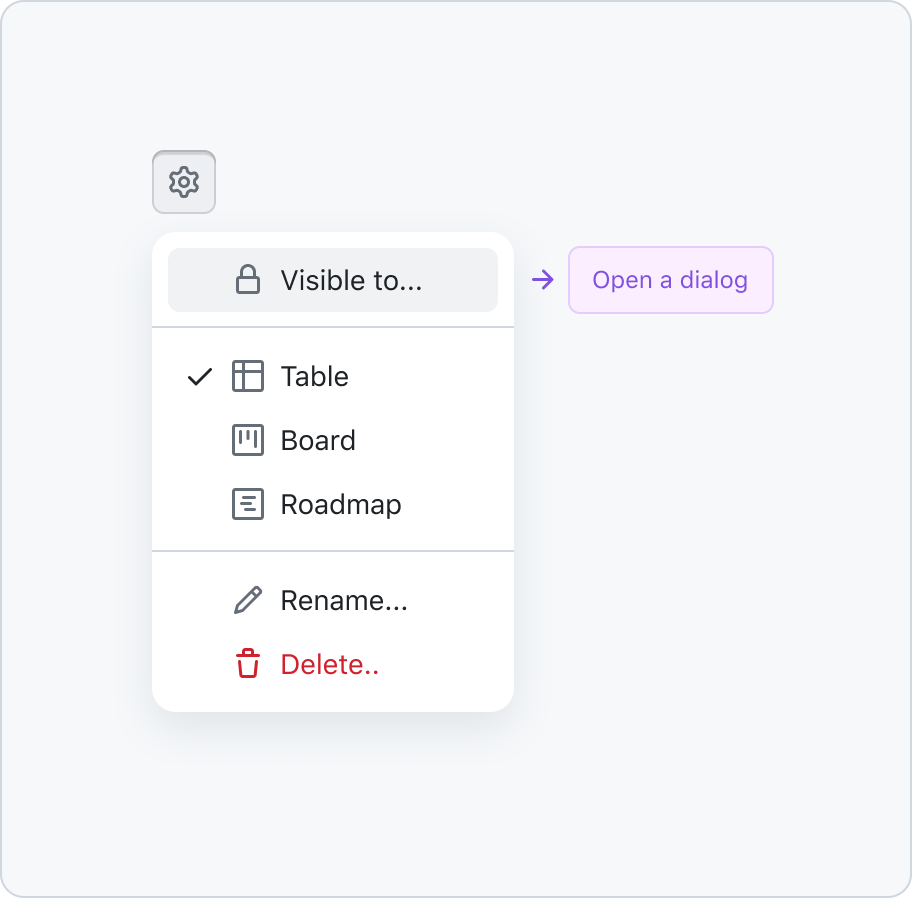
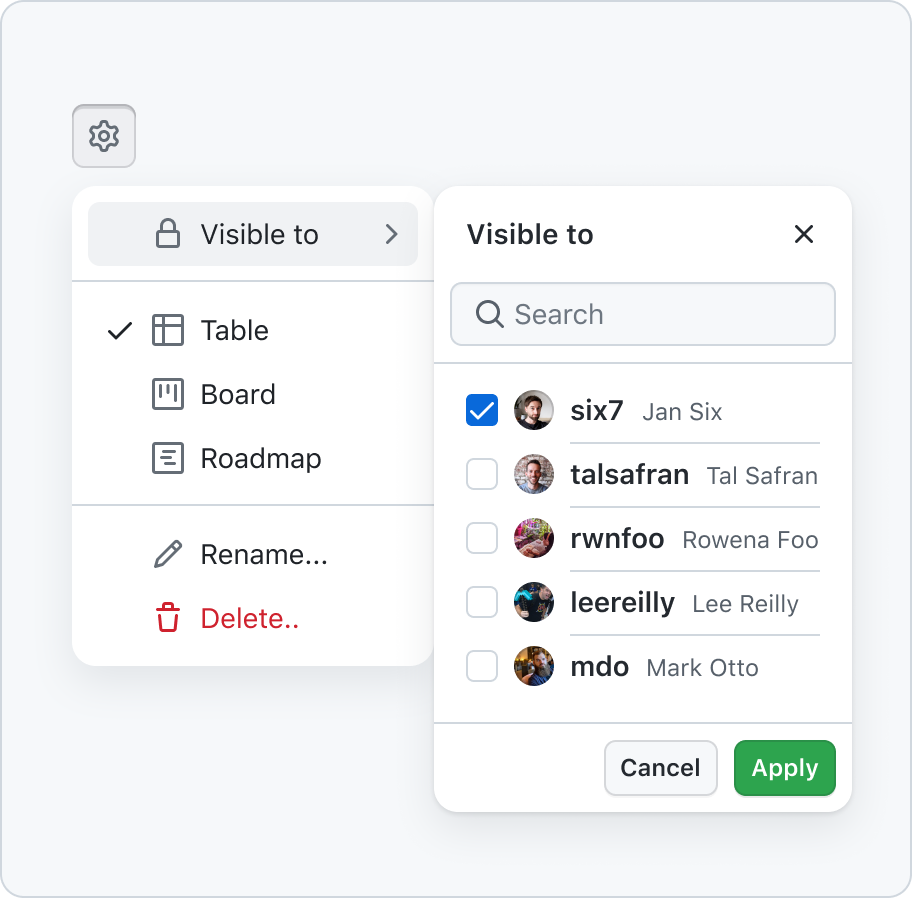
It's important to understand that menus can't include additional form elements like inputs. That means if you want to provide a input that filters the subitems that you can't rely on this component. Alternatively, you can use a select panel or open a dialog instead of a submenu.

If you want to present filterable data open a dialog instead of a submenu.

Don't use form elements inside a menu.
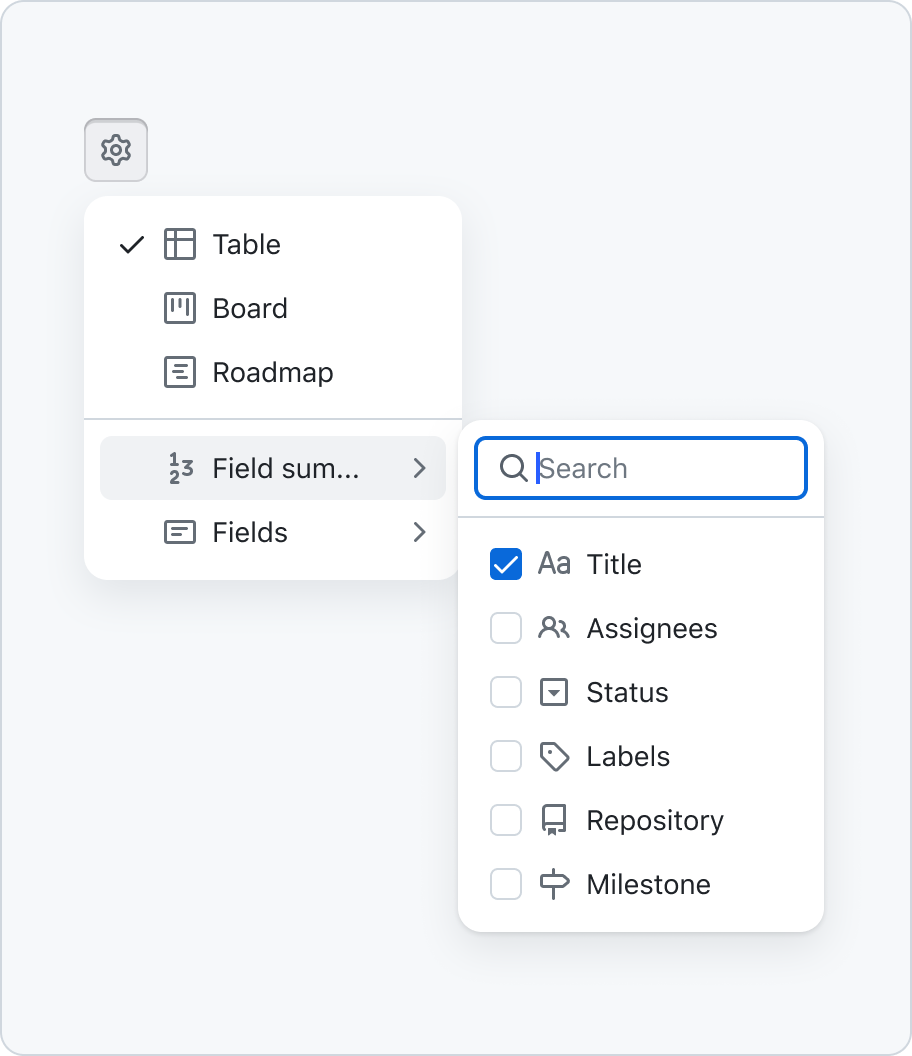
Since you can't include form elements within a menu that also means that you can't combine a select panel with a action menu.

If you want to present filterable data do this through a dialog.

Don't mix select panels with action menus.
When using submenus, don't use the trailing visual to communicate selected values within its submenu. Leave this space for submenu indicators.

Use trailing visuals for submenu indicators or keyboard shortcuts.

Don't use trailing visual to communicate selected items in submenus.
On smaller viewports, the menu should always be re-positioned to fit within the viewport. This could mean that a submenu overlaps it's parent menu.

Reposition menus to stay within the viewport, especially on narrow viewports.

Don't position menus off screen, especially on narrow viewports.
Options
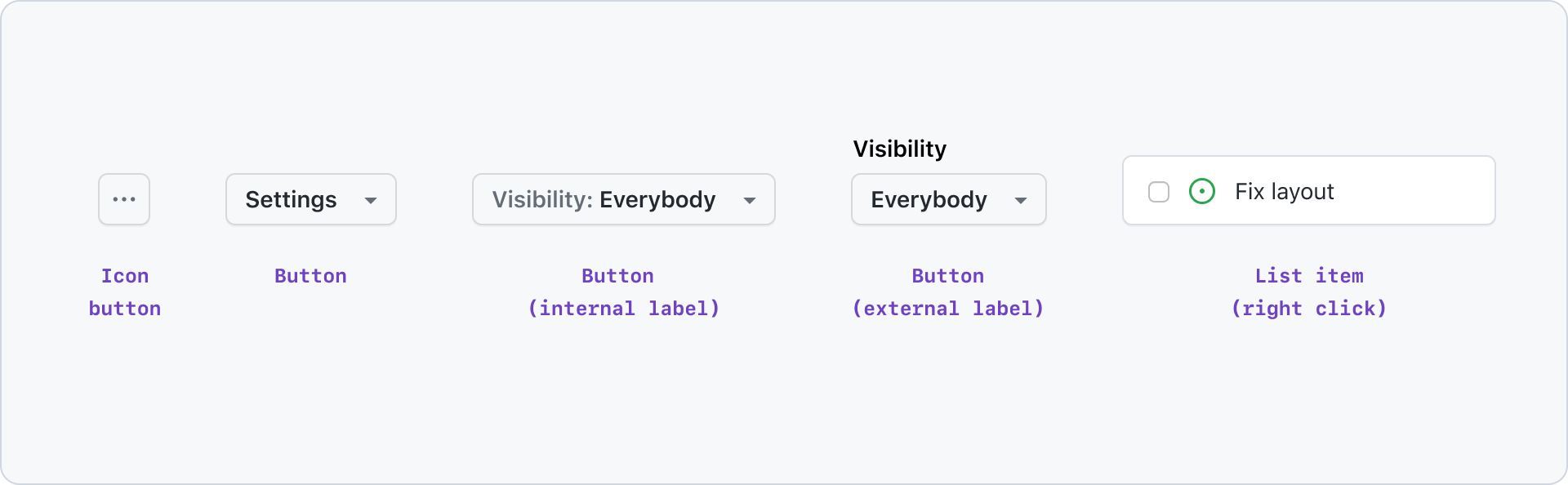
Trigger

Menus can be triggered through a button, icon button or right clicking list items. For simple select menus that display the selection in a button, a label must be persist either internally or externally.
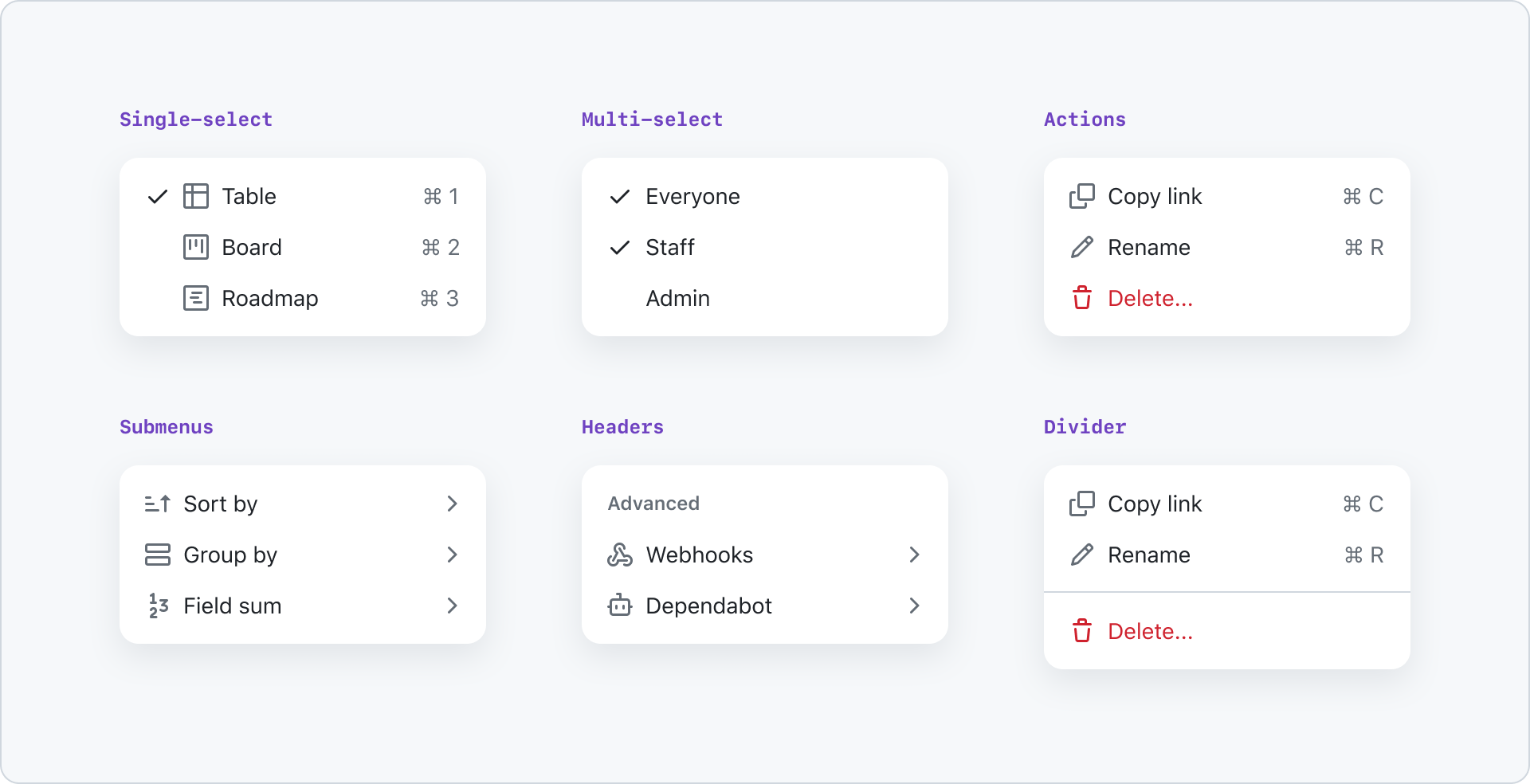
Items

Here is an overview of action list items that are compatible with menus:
- Action: Triggers an action or dialog. Trailing visuals can be used for keyboard shortcuts.
- Single/multi select: Represented by a check and never a HTML checkbox. Trailing visuals can be used for keyboard shortcuts.
- Submenu: Represented by a chevron-right as a trailing visual.
- Section header: To add clarification to a section.
- Divider: To create sections for your selections, actions or submenus.
Accessibility
See focus management for more information.

Menu mnemonics
When a menu is open, hitting a letter key for the first letter in an item to be selected will move focus to that item. If two items have the same first letter, the first item in the list will be focused first, and hitting the letter key again will focus the next item.Keyboard navigation
Trigger button
| Key | Action |
|---|---|
| Enter | Opens the menu. |
| Space | Opens the menu. |
| ArrowDown | Opens the menu. |
| ArrowUp | Opens the menu. |
| ArrowLeft | Opens the menu. |
| ArrowRight | Opens the menu. |
Menu items
| Key | Action |
|---|---|
| ArrowUp | Cycle through items starting with current item to previous item |
| ArrowDown | Cycle through items starting with current item to next item |
| ArrowLeft | Closes submenu and sets focus back to the parent item |
| ArrowRight | Opens a submenu |
| Home | Move focus to first item |
| PageUp | Move focus to first item |
| End | Move focus to last item |
| PageDown | Move focus to last item |
| Esc | Close menu |